 |
 |
 |
 |
 |
 |
 |
 |
 |
モニターのカラーマネージメントの設定をしよう
2020年1月追加:カラーキャリブレーター:i1 Display Pro を使ったキャリブレーションの方法はこちらに書きました。(以下の内容はキャリブレーターがない場合)
カラーマネージメントを気にすることになった原因
DELL U2410というAdobeRGB対応のディスプレイを購入したさい、ネット上の画像などがやや派手めになるという問題に直面してしまいました。これらは、カラーマネージメントの設定やアプリの選定を全くしてないのが最大の原因でした
そんなわけで、カラーマネージメントには全く無知な私が、ここ数日、カラマネ関連のHPなどを見て回って得た情報を元に自分なりの解釈を加えて作成しています。解釈がおかしい部分などありましたら、ご指摘いただけるとうれしく思います
せっかくのAdobeRGBモニターだし、モードをAdobeにして・・(←この時点で無知っぷりがw)ネットをみてみると、ちょっと派手になってしまってました(ぱっとみると、綺麗にも見えてしまうが)
AdobeRGBモードでネットで一般的に使われる画像(sRGB)の写真を表示した例
左はカラーマネージメントが機能してるアプリで表示、sRGBモニターやsRGBモードで表示したのとほぼ同じになります、右側はカラーマネージメントが機能しないアプリで表示、カラーマネージメントをおこなってない広色域モニターで表示したのと同じ状況
 |
赤色がかなり派手に出ているのがわかると思います、つまりカラーマネージメント設定をしないまま、広色域ディスプレイでみると、常に右側のような表示になってしまいます
(ちなみに、Macはというと・・ユーザーが意識しないでもカラーマネージメントをするらしい、つまりMacの場合、広色域ディスプレイだとかsRGBだとか、何も気にすることなく使って問題がないと言うことらしい
#キャリブレーションとかで徹底的に表示を整えるなどする場合は別ですが、とりあえず、ここで扱う程度のそれっぽく問題ない表示であれば、自動設定らしい)
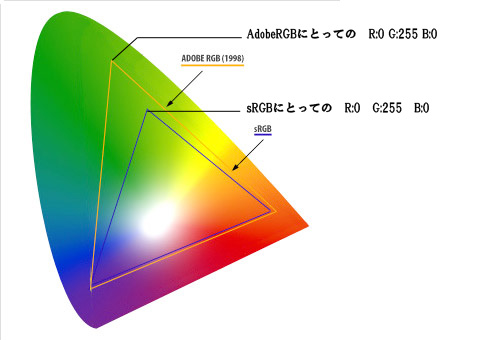
なぜ、こんな現象が起きてしまうかというと、モニターで表示出来る色の範囲の違いと、コンピューター上のデーターは相対的なものだからということになります、たとえば同じR0 G255 B0 というデーターでも、そのモニターにとって出せる最大の緑色を出せという意味になります
他のサイトさんの説明を借りると、あなたの体重の10%のお米を用意しなさいという指示ということ、つまり体重60kgの人にとってこの指示は6kgであり、体重40kgの人にとっては4kgと同じ指示でも、持ち込まれるお米の量が違うのと同様に、モニターによって発色が変わってしまいます
AdobeRGBとsRGBの表示出来る色の範囲の違い
 |
これだけ違うのですから、派手になっても当然というわけですね、ではどうすればいいのかと言うことですが、それはコンピューターにつながってるモニターはAdobeRGB対応ですよと教えてあげればいいわけです
そうすることで、コンピューターは、つながってるモニターはAdobeRGBで表示しようとしてる画像はsRGB(画像に情報を付けている、ついてない場合はsRGBと見なすらしい)だから、ちゃんと表示出来るように変換してモニターに送ろう、という動作をすることで、sRGBの画像もちゃんと表示出来るようになります
*Winはそれが出来ないアプリが多いので・・アプリの選定が必要になるようです、対してMacはその作業はOSがおこなうため、どのアプリでも問題が起きないらしい
ということで、実際の設定作業の手順を書いていきます
おすすめ記事
カメラの話(デジカメ編 銀塩編 PC編) デジカメ部屋へ戻る